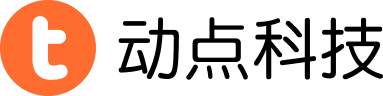
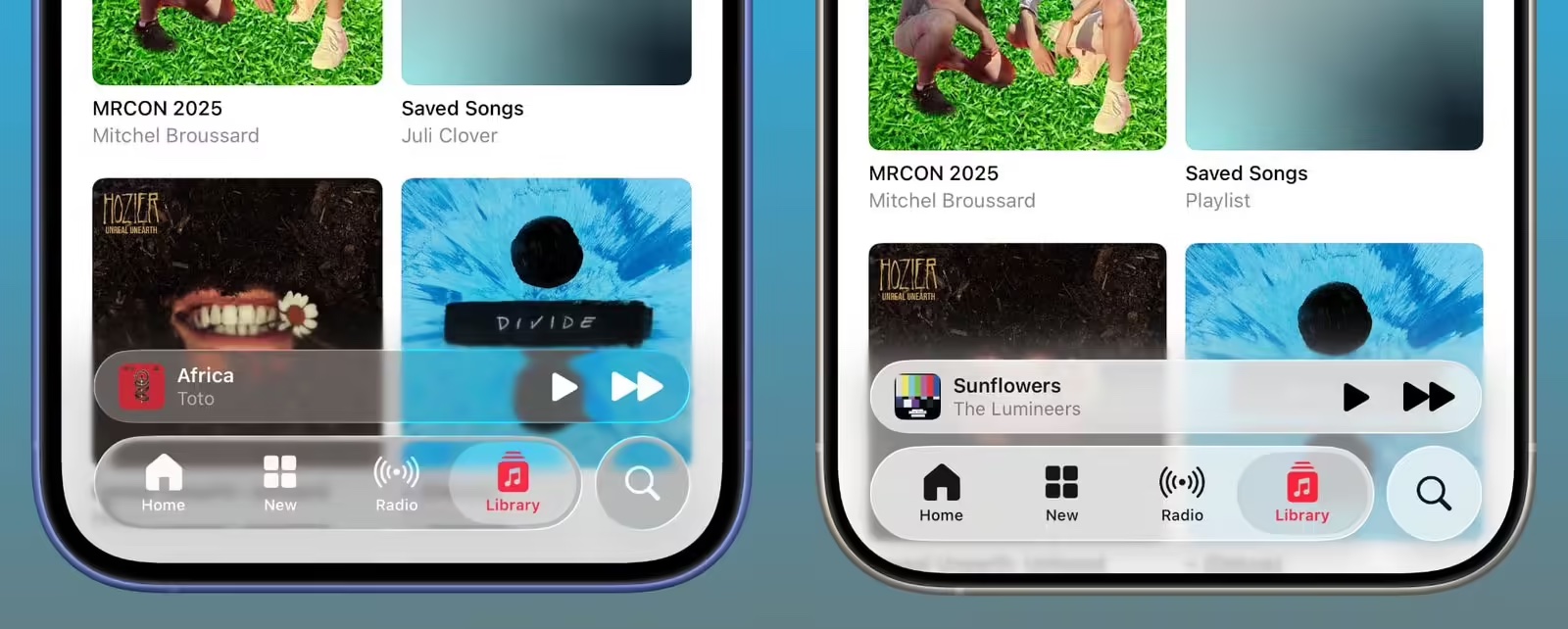
苹果在 iOS 26 beta 3 更新中,调整“液态玻璃”设计语言,为了提高可读性,降低了导航栏、按钮和标签的透明度。用户反馈褒贬不一,部分用户认为此举大幅削弱了“液态玻璃”的设计初衷,也有部分用户点赞苹果,认为其积极听取用户建议,提高了可读性。

苹果在 iOS 26 系统中引入了“液态玻璃”设计,初期有不少用户反馈该设计过于透明,导致控制中心的图标等元素难以辨认,因此苹果在 iOS 26 beta 3 中微调,让“液态玻璃”元素更加实体化。
这种调整虽然提高了可读性,但部分用户认为相比较在 WWDC 2025 全球开发者大会上演示的效果,Beta 3 所呈现的“液态玻璃”是一种倒退。
专栏作家 Emma Roth 表示:“现在看起来档次低了很多,感觉苹果正在背离他们最初的愿景。”不少人呼应她的观点,认为苹果“停止破坏”液态玻璃,认为新设计是“倒退”。